Google Trends als Recherche-Tool
Was ist Google doch für ein mächtiges Wesen. Täglich lernt es von uns, entwickelt sich ständig weiter und bietet uns einen wahnsinnigen Service, de völlig kostenlos für den Privatnutzer ist! Auch Firmen können auf das immense Wissen von Google zugreifen. Jeder von uns kennt Google Suggest - Man gibt etwas in die Suche ein und Google schlägt unmittelbar oft gesucht Anfragen vor. Wie uns das hilft? Kostenlose Denkanstöße nenne ich das. Die wohl schnellste Art um in die Köpfe der Nutzer zu blicken und all die aufblitzenden Fragen zu beantworten. Ein weiteres Tool von Google ist Google Trends. Oftmals mag man gar nicht glauben, wie saisonal manche Produkte sind, bis man die eindeutigen Graphen vor sich hat. Und so können Unternehmen das für sich nutzen...
Google Trends im Einsatz bei Unternehmen
Zunächst möchte ich ein Beispiel bringen, das deutlich das Suchverhalten bei einem saisonalen Begriff zeigen soll. Es geht um Raclette Käse. Fast schon selbstverständlich ist wohl die Antwort "Raclette" auf die Frage "Was gibt's bei euch an Silvester". Fragen wir doch mal Google Trends:

Die Antwort ist absolut deutlich. Was bedeutet das jetzt für den Raclette-Käse-Hersteller? Naja zum einen kann er seine Produktionsmenge besser danach richten, zum anderen sieht er deutlich, wann die relevanten Werbezeiträume sind. Möchte er außerdem die Zwischenräume attraktiver gestalten, kann er zusätzliche Maßnahmen ergreifen.
Ganz so vorhersehbar ist das Ergebnis von Google Trends jedoch nicht. Denkt man zum Beispiel an Schulranzen, dann könnte man davon ausgehen, dass kurz vor Schulbeginn die Suchanfragen in die Höhe schießen müssen. Hier irrt jedoch der voreilige Schlüssezieher. Denn clevere und gut vorbereitete Eltern, kaufen die Schulranzen schon früher im Jahr und verschenken die Schul-Erstaustattung zu Ostern oder den Geburtstagen. Die Kurven in Google Trends sehen demnach wie folgt aus:

Zusätzliche Features in Google Trends
Google wäre ja nicht unser hilfsbereiter Freund und Informant, wenn wir nicht noch zusätzliches Wissen abstauben könnten. Die Einstellungen ermöglichen uns
- Ein anderes Land einzustellen (Österreicher suchen später nach Schulranzen als Deutsche, Schweizer später als Österreicher)
- Den Recherche-Zeitraum zu wählen: Von Stunden bis hin zu Jahren ist alles möglich
- Bestimmte Kategorien einzustellen
- Die Art der Suche zu bestimmen: Also ob in der Websuche, der Bildersuche, in Google Shopping, etc.
Außerdem bietet Google Trends die Möglichkeit zu sehen, welches Bundesland wie oft nach der eingegebenen Anfrage sucht, wie die Tendenz von verwandten Themen ist und welche ähnlichen Suchanfragen es gibt. Super Gelegenheit um noch tiefer in die Materie zu tauchen.
Auf diese Art kann man ganz spezifisch seinen Themenbereich überprüfen, bestimmte Suchanfragen ausprobieren und die Entwicklung über die Jahre sehen. Nimmt der Suchbegriff ab? Na dann wird es Zeit seine Webseite zu überarbeiten. Mit ein bisschen analytischem Geschick, kann man aus den Ergebnissen von Google Trends einiges herausholen. Viel Spaß beim Ausprobieren!
Webseite für den TSV Peterskirchen
Ich habe das gemacht, was ich am Besten kann und für meinen Heimatverein, den TSV Peterskirchen, eine neue Webseite aufgesetzt.
Ehrenamt ist ein wichtiger Bestandteil eines jeden Dorfes. Kein Verein könnte ohne ehrenamtliche Helfer überleben und so trage auch ich ehrenamtlich zu dem Dorfleben in Peterskirchen bei.
Die Aufgabe: Die alte, unübersichtliche Webseite muss weg - eine neue, klar strukturierte Webseite soll her. In Absprache mit den Vereinsführern, den Abteilungsleitern und den vielen kleinen Zahnrädern des TSV Peterskirchen habe ich so einiges neu aufgebügelt:
- Ein neuer Hoster: Regionale Unterstützung des Hosters .webflow, der zusätzlich auch Server mit erneuerbaren Energien betreibt und die Webseite damit gleich auch umweltfreundlich ist
- Eine neue Struktur: Die Seitenaufteilung war wirr und schwer zu verstehen. Mittels eines Megamenüs habe ich für Ordnung gesorgt. Informationen wurden Seitenweise gebündelt und sind jetzt intuitiver zu finden.
- Neue Optik & Features: Der unruhige Hintergrund musste einem schlichten Farbwechsel weichen, dafür wurden die Vereinsfarben deutlich in Szene gesetzt. Die alte Seite hatte spannende 90er-Jahre-Features wie einen Besucherzähler, die einfach nicht mehr zeitgemäß sind.
Jetzt müssen wir die Seite nur noch im laufe der Monate mit News und Bildern beleben. Ich freuen mich jedenfalls über das Ergebnis und auf die weitere Zusammenarbeit mit dem TSV Peterskirchen.

Und so sah sie zuvor aus:

So gestaltest Du dein Kontaktformular
Es ist kaum zählbar, wie oft wir unsere Daten in irgendwelche Formulare im Internet eintragen. Jede Webseite, jeder Shop und jeder Blog will unsere persönlichen Informationen angeln, um später direkter mit uns kommunizieren zu können und im besten Falle etwas zu verkaufen. Ich möchte behaupten, dass beinahe jeder von uns schon einmal bei einem Online-Gewinnspiel mitgemacht und den kleinen Haken bei "Ich akzeptiere die Teilnahmebedingungen" gesetzt hat. Die Quittung dafür waren unendliche viele Werbemails von den Gewinnspiel-Partnern, die im Kleingedruckten aufgelistet gewesen wären - das sowieso kaum jemand liest. Durch solche Aktionen, zu viele Werbe- und Spammails sowie unseres wachsenden Datenschutzbedürfnisses, sind Kontaktformulare leider äußerst unbeliebt geworden.
Und jetzt bist du an der Reihe: Du baust deine eigene Webseite oder deinen Online-Shop und möchtest deinen Besuchern die Möglichkeit geben, dich über ein Kontaktformular zu kontaktieren, falls es Fragen, Anregungen oder Probleme gibt. Und obwohl du selbst schon so viele Formulare ausgefüllt hast, bist du dir auf einmal nicht sicher, wie du an die Sache rangehen sollst, damit sich die Benutzer nicht abgeschreckt fühlen. Schließlich hat keiner von uns mehr Lust auf Spam-Mails oder zur Preisgabe der eigenen Daten.
Felder im Kontaktformular - Was muss wirklich sein?
Also wie immer kann man das so ganz pauschal nicht sagen. Was aber immer gilt ist: So wenig wie möglich und so viel wie nötig - Wie damals beim Lernen in der Schule. So ist es also z.B. eine E-Mail-Adresse unabdingbar, während die Abfrage der Telefonnummer vielen schon zu weit geht. Hätte ich telefonieren wollen, hätte ich einfach angerufen - mag sich so mancher denken. Und hab immer im Hinterkopf: Jedes zusätzliche Feld kann eine Barriere schaffen und die Absprungrate steigt.
Unser web.SKOR Anfrage-Formular haben wir aus dem Grund super knapp gehalten. Wir möchten möglichst viele Anfragen und benötigen dafür eigentlich nur den Namen und eine E-Mail-Adresse um uns zurückzumelden. Sollten wir hier feststellen, dass ein Telefonat wichtig ist, können wir nach dem Erstkontakt per Mail noch immer danach fragen.
Man muss das Kind nicht beim Namen nennen
Denk mal drüber nach, was du mit dem Wort "Formular" verbindest. Denkst du da vielleicht auch eher an trockene, seitenlange Informations-Abfragen, an Behörden und lästige zeitintensive Briefe? Spätestens jetzt habe ich dir den Floh ins Ohr gesetzt ;) Gehen wir doch die Sache mal anders an und nennen es auf deiner Seite nicht Kontaktformular. Wie wäre es stattdessen nur mit "Kontakt", "Schreibe uns eine Nachricht" oder "Hier erreichst du uns"? Es gibt so viele Möglichkeiten deine Besucher zu motivieren, ohne eine negative Konnotation zu provozieren. Auch wir haben uns hier ein paar Gedanken gemacht und haben uns entschlossen, die Kontaktaufnahme mit etwas Gewohntem und Genüsslichem zu verbinden:

Darunter sind unsere Telefonnummer, Mail-Adresse und Anschrift zu finden. Oben im Menü haben wir dann zusätzlich den Button "Kontakt", der direkt zu dem oben gezeigten Formular führt.
Das brauchst du noch zur Gestaltung deiner Kontaktformulars
- Vergesse bitte nicht den Datenschutz! Das Häkchen vor dem Abschicken muss unbedingt gesetzt werden
- Oft kann es hilfreich sein, Beispieltexte in die Feldern reinzuschreiben, so wird es nochmal deutlicher, was abgefragt wird. Man kann ja auch davon ausgehen, dass dir Leute schreiben wollen, die nicht aus Deutschland kommen oder mit unserer Sprache nicht allzu vertraut sind
- Mach den 'Abschicken'-Button richtig groß. Es fühlt sich direkt gut an die Anfrage abzusenden, wenn der Button schon so schmackhaft aussieht.
- Musst du aus bestimmten Gründen viele Sachen abfragen, könnte sich ein zweispaltiges Formular oder auch ein mehrstufiges Formular anbieten. Beides wirkt auf den ersten Blick nicht so wuchtig und reduziert die Absprünge. Stell dir aber immer selbst die Frage, was du davon wirklich selbst auch angeben würdest. Die Hausnummer z.B. bei einer Agentur-Anfrage anzugeben ist völlig übertrieben - bei einer Anfrage für eine Immobilienbewertung hingegen wieder sehr sinnvoll.
- Captchas - Wir haben aktuell keins, weil die Anzahl an Spam-Mails tatsächlich sehr überschaubar ist. Viel mehr erhoffen wir uns dadurch noch eine Hürde weniger, um uns zu schreiben.
- Achtet noch auf eine klare Struktur um keine Zweifel an der Seriosität aufkommen zu lassen
Beachtet man all diese Punkte, ist das optimale Kontaktformular quasi schon erstellt. Immer noch Zweifel? Schau doch mal auf die Seite deiner direkten Konkurrenz und nimm dir ggf. daran ein Beispiel. Wenn du außerdem noch Hilfe benötigst, kannst du uns jederzeit schreiben... wenn du magst, kannst du dafür einfach diese hübsche Seite hier nutzen!
Tolle Varianten für dein Webseiten-Menü
Jeder von uns besucht nahezu täglich neue Webseiten. Auf den meisten finden wir einen sehr ähnlichen Aufbau:
- In der obersten Zeile/Topbar die Telefonnummer
- Darunter direkt das Menü
- Ein Headerbild oder Slider
- Der Inhalt der Webseite
- Ein Footer mit allen wichtigen Informationen, inkl. Impressum und Datenschutz
Es hat durchaus Vorteile sich diesem gelernten Muster zu fügen und die eigene Webseite ebenso aufzubauen. Eins ist jedoch klar: Herausstechen wird man damit kaum. Natürlich gibt es jetzt zahlreiche Stellschrauben, an denen man drehen kann. In diesem Blogbeitrag möchte ich verschiedene Varianten vorstellen, wie man das Menü anders gestalten kann.
Das Burger-Menü
Wir verwenden z.B. bei web.SKOR das Burgermenü. Vorteil davon ist eine sehr saubere Optik und eignet sich bei Hompages, die wenige Unterseiten haben. Das Symbol des Burgermenüs ist in der obersten Zeile der Webseite zu finden und sieht ganz nebenbei noch aus wie ein Hamburger - woher es vermutlich seinen Namen hat (Vorsicht: gefährliches Halbwissen).
Das schöne bei dieser Art der Menü-Navigation ist, dass man es super einfach im gleichen Stil für den Desktop und der mobilen Variante abbilden kann. Gerade letzteren ist es zu verdanken, dass das Symbol des Burger-Menüs schon als eingebürgertes Symbol gilt da es sich wegen seiner geringen Größe ideal für kleine Displays eignet.
Das Mega-Menü
Übersichtlichkeit ist der große Selling-Point von Mega-Menüs. Anstatt sich von Unterpunkt zu Unterpunkt im Menü navigieren zu müssen, wird beim Mega-Menü gleich alles auf einmal sichtbar. Natürlich ist es dadurch auch platzintensiver, hier muss man einfach abwägen, ob es bei der gegebenen Menüstruktur auch Sinn macht.
Full-Screen-Menü
Wenn man richtig herausstechen möchte, kann man zu einem Full-Screen-Menü greifen. Hier wird per Klick auf das entsprechende Symbol ein Menü über die komplette Seite gelagert, über das man dann navigiert. Es gibt zahlreiche Möglichkeiten, wie man das gestalten kann. Als Beispiel wollen wir die Agentur Unified Arts nennen. Die Kombination aus Burger- und Full-Screen-Menü ist definitiv ein Eye-Catcher.
Fazit zu Menü-Arten
Es gibt kein richtig und kein falsch bei der Gestaltung deines Menüs. Überlege dir einfach genau im Voraus, was zu deiner Struktur passt und wie die Optik deiner Seite insgesamt ist. Möchtest du sie sehr clean halten, könnte das Burger Menü gut zu dir passen. Hast du hingegen sehr viele Unterpunkte, kannst du sie vielleicht in einem Mega-Menü am besten bündeln. Einfach mal ausprobieren! Wie immer gilt: Benötigst du Hilfe, kannst du dich gerne einfach an uns wenden - dafür sind wir da! Hier ist unser Kontaktformular.
Core Web Vitals
Das letzte Core Update von Google ist noch gar nicht lange her, da stellt uns Marketern der Internet-Riese ein neues Tool zur Verfügung: Die Core Web Vitals. Im ersten Moment kann man damit natürlich gar nichts anfangen und muss sich erstmal in die neue Materie reinfinden. So geht es mir auch, weswegen ich mir gedacht habe, ich fasse meine Recherchen gleich mal in einem Blog zusammen. Mal sehen, was ich so herausfinden kann.
Was sind Core Web Vitals?
Core Web Vitals sind Metriken, die für alle Webseiten relevant sind, da sie sich auf das Nutzer-Erlebnis während der Ladezeiten beziehen. Wie wichtig die Seitenladegeschwindigkeit ist, muss ich an dieser Stelle denke ich nicht mehr erwähnen, wir haben auch schon in anderen Blogbeiträgen davon geschrieben. Unzählige Male wurde uns schon vorgepredigt, die Page Speed zu optimieren, besonders auch für die mobilen Endgeräte. Jetzt mit den Core Web Vitals gibt es neue Kennzahlen, die bei der Ladezeiten-Analyse nochmal ganz neuen Schwung mit rein bringen.
Die Kennzahlen der Core Web Vitals:
- Largest Contentful Paint (LCP): Es wird hier die Zeit vom Aufruf der URL bis zum laden des Hauptinhalts der Seite gemessen. Google selbst spricht vom "Rendern des größten sichtbaren Inhaltselements", also beispielsweise ein Video oder Bild, was dem Seitenbesucher zeigt, dass die Seite geladen wird.
- First Input Delay (FID): Diese Kennzahl gibt an, wie schnell die Webseite auf eine Interaktion des Seitenbesuchers reagiert (z.B. ein Klick auf einen Button). Hierbei wird die erste Eingabe des Nutzers gewertet.
- Cumulative Layout Shift (CLS): Es wird auf einer Skala von 0 bis 1 gemessen, wie sehr sich das Layout während der Ladezeit verschiebt, wobei 0 keine Verschiebung bedeutet.
Google hat für diese neuen Kennzahlen die folgende Bewertungstabelle aufgestellt:

Wieder einmal stellt Google damit klar, welch hohen Stellenwert die Nutzererfahrung hat. Niemand bringt noch die Geduld auf und wartet auf eine Webseite. "You load long - you lose fast" möchte ich fast sagen. Na gut, also die Theorie habe ich jetzt verstanden. Weiter gehts..
Wo sehe ich die Core Web Vitals für meine Webseite?
 Den zusammengefassten Bericht findet man in der Google Search Console. Dort gibt es in der Seitenleiste einen Punkt mit "Core Web Vitals"... ziemlich simple also. In diesem Reiter wird nochmal unterschieden zwischen Mobil und Computer, jeweils mit der Option sich den Bericht dazu anzusehen und zu analysieren. Bei Optimierungsbedarf findet man dann eine Fehlermeldung wie "CLS-Fehler - mehr als 0,25". Wir wissen ja jetzt was dieser Fehler bedeutet, nämlich eine Verschiebung des Layouts beim Laden.
Den zusammengefassten Bericht findet man in der Google Search Console. Dort gibt es in der Seitenleiste einen Punkt mit "Core Web Vitals"... ziemlich simple also. In diesem Reiter wird nochmal unterschieden zwischen Mobil und Computer, jeweils mit der Option sich den Bericht dazu anzusehen und zu analysieren. Bei Optimierungsbedarf findet man dann eine Fehlermeldung wie "CLS-Fehler - mehr als 0,25". Wir wissen ja jetzt was dieser Fehler bedeutet, nämlich eine Verschiebung des Layouts beim Laden.
Alternativ dazu kann man sich auch über Lighthouse die Core Web Vitals anzeigen lassen. Und das geht so:
- Öffne die gewünscht Webseite
- Rechtsklick - Untersuchen
- In der obersten Zeile (wo auch Elements, Console etc. steht) Lighthouse auswählen
- Klicke auf "Generate Report" und kurz warten
- Für die Core Web Vitals auf "Performance" klicken
Jetzt kriegst du die exakte Auswertung aller drei Kennzahlen wundervoll präsentiert. Für mich als Online Marketer ist die Arbeit hier fast getan. Ich gebe jetzt noch die Informationen an die liebe Karina weiter, die dann an den Werten tüfteln kann.
Du willst an dieser Stelle noch tiefer in die Thematik eintauchen? Es gibt einen ganz tollen Core Web Vital Guide von Seobility, den wir dir gerne noch verlinken. Wir können dir nur ans Herz legen, dich damit auseinanderzusetzen, da die Web Vitals schon bald großen Einfluss auf deine Rankings haben werden. It's not a maybe ;)
Mein Fazit zu dem neuen Tool
Auf der einen Seite macht es mir echt Spaß in die Details einer Seite so tief eintauchen zu können, wie es mir Google mit den Core Web Vitals jetzt möglich macht. Die Erkenntnisse daraus sind zweifelsfrei wichtig für die Webseite und die Zufriedenheit der Nutzer. Aktuell fühle ich mich als reiner Online Marketer mit der Auswertung noch ein wenig überfordert. Die Kennzahlen sind eher komplex und darauf richtig zu reagieren fällt mir noch etwas schwer. Zusätzlich leicht entmutigend sind die eher schlechten Ergebnisse der Core Web Vitals auf unserer Webseite. Hier habe ich aber schon vermehrt gelesen, dass das wohl allen so geht und als "Motivationsschub" von Google vielleicht sogar intendiert ist. Weiterverwenden werde ich es auf jeden Fall, als kleiner Zahlen-Junkie will man ja immer möglichst viele Insights bekommen. Und damit: Viel Spaß beim selbst ausprobieren!
Was sind Interstitials?
Es schwirren ja viele Fachbegriffe im Online Marketing Universum umher, manche sind sehr gängig, andere hört man eher selten und einige sind irgendwie so gar nicht eingängig. Mir geht es so mit den Interstitials. Darum hier einmal ganz kurz die Klärung der spannenden Frage:
Was sind denn eigentlich Interstitials?
Als Intersititals wird die sogenannte "Unterbrecherwerbung" bezeichnet. Die Herkunft des Wortes kommt aus dem englischen und wird mit "Zwischenräume bildend" übersetzt. WOW. Bisher kann ich mir noch gar nichts drunter vorstellen. Tauchen wir ein bisschen tiefer.
Am besten kann man sich diese Art von Werbung vorstellen, wenn man wirklich von einer Unterbrechung ausgeht. Man geht auf eine Webseite und als erstes kommt ein großes Pop-Up, das den ganzen Bildschirm einnimmt. Manchmal kommt dieses große Pop-Up auch erst, wenn man weiter runter scrollt, etwas anklickt oder mit der Maus Richtung "Seite verlassen" navigiert. Es wird also das geplante Verhalten auf der Webseite unterbrochen und kreiert dafür den schönen Namen: Interstitial.
Interstitials können auf in anderen Formen auftreten, zum Beispiel als
- Pop-Under
- Video-Interstitials
- Flash-Layer
- Prestitials
- ...
Vor- und Nachteile von Interstitials
Ich denke, die Vorteile sind relativ klar, wenn auch überschaubar: Es gibt eigentlich keine Möglichkeit, ein Interstitials zu übersehen. Es ist wohl die auffälligste Art, seine Seitenbesucher auf Gutscheine, Aktionen, Produkte oder einen Newsletter aufmerksam zu machen. Und während andere Werbebanner seitlich am Bildschirm oft übersehen werden oder man eine gewisse Werbeblindheit entwickelt, so sind Intersititals zu auffällig um sie nicht zu bemerken.
Ein vermehrter Einsatz kann jedoch schnell in Frust oder Ärgernis auf Seiten des Besuchers umschlagen, weil es sowohl am Desktop als auch Smartphone den ganzen Bildschirm blockiert und die Intention des Lesens / Klickens verhindert. Seit 2017 wird die übermäßige Verwendung sogar von Google abgestraft. Auch die Ladezeit der Seite wird negativ durch Interstitials beeinflusst, genießt sie also bitte mit Vorsicht!
Keywordrecherche mit Humor
Es muss ja nicht immer alles super-ernst sein, oder? Auch bei vermeintlich trockenen Themen wie der Keywordrecherche darf man mal was mit Humor nehmen. Auf unserem Instagram Account haben wir dafür schon ein extra Story-Archiv angelegt, damit wir unsere Highlights mit unseren Followern teilen können aber DAS REICHT UNS NICHT! Wozu hat man denn bitte einen Blog auf der eigenen Webseite, wenn man ihn nicht auch mal auf einen kleinen humoristischen Exkurs nutzt? And also - Who is gonna stop me? ;)
Grinsend durch die Keywordrecherche
Wer unsere vorherigen Blogbeiträge fleißig gelesen hat, der weiß bereits, dass wir für unsere Keywordrecherchen das kostenpflichtige Tool SE Cockpit von Swissmademarketing* verwenden. Man gibt dort einen Suchbegriff ein und erhält zusätzlich zu dem Suchvolumen und dem cpc auch noch viele ähnliche Suchbegriffe - Und das kann auch mal lustig enden:

Lustige Google Suggest Vorschläge
Wer kennts nicht - die Google Suggest Vorschläge, die du so nie geplant hattest! Ich freue mich immer wieder, wenn mich Google "hinter die Kulissen" schauen lässt, denn letztendlich gibt der Suchmaschinen-Riese auch nur das wieder, was er tagtäglich zu lesen bekommt. Und wir wissen ja alle: Nie ist man ehrlicher als bei der Google Suche ;)
Ein Beispiel: Ich möchte von Google wissen, wie ich die besten Keywords finden kann. Hier wird mir erst so richtig bewusst: Es gibt ja noch so viel mehr, was ich nicht wusste! Zum Beispiel habe ich mir noch nie Gedanken über mein Krafttier gemacht... oder will ich das überhaupt? Das kann ich nämlich auch Google fragen.

Heute haben wir in diesem Blogbeitrag gelernt, dass man in Blogbeiträgen nicht immer was lernen muss, sondern auch mal eine freche, kurze Lektüren zwischendurch konsumieren darf. Viel Spaß mit euren weiteren Keywordrecherchen und einen erheiterten weiteren Tag.
Google Search Console: News bei Rezensions-Snippets

Hast du auch vor Kurzem eine Mail vom Google Search Console Team bekommen, weil es Probleme mit deinem Rezensions-Snippet-Markup gibt? Im ersten Moment klingt das zwar nicht gut, aber besser man wird auf kleine Fehler hingewiesen, als sie unwissentlich auf der Webseite zu haben. Aber jetzt von vorne:
Was ist ein Rezensions-Snippet?
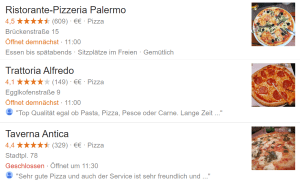
 Ein Rezensions-Snippet ist ein kurzer textlicher Auszug oder eine Sternebewertung, die sich Google aus verschiedenen Bewertungswebseiten zieht. Angegeben wird meistens eine durchschnittliche Gesamtbewertung als Zahlenwert/Sternen.
Ein Rezensions-Snippet ist ein kurzer textlicher Auszug oder eine Sternebewertung, die sich Google aus verschiedenen Bewertungswebseiten zieht. Angegeben wird meistens eine durchschnittliche Gesamtbewertung als Zahlenwert/Sternen.
Die Bewertungen Snippets gehören zu den beliebtesten Snippets - sowohl Unternehmen selbst, als auch Nutzer ziehen sie (oftmals auch unbewusst) zu rate. Die Rezensions-Snippets können in den SERPs bei Google als Rich Result angezeigt werden. Damit das zuverlässiger und verstärkt genutzt wird, stellt die Google Search Console jetzt einen Support für die Rezensions-Snippets bereit.
Support für Rezensions-Snippets in der Search Console
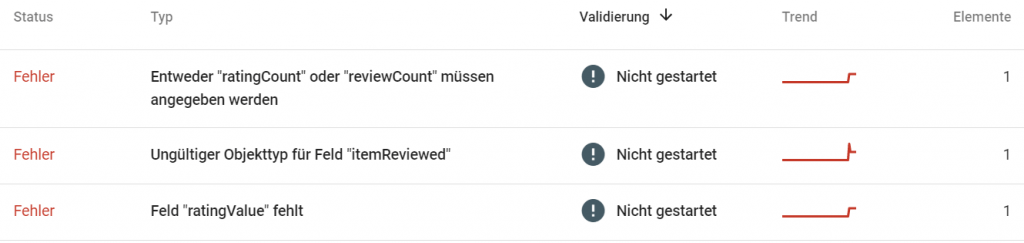
Man findet das neue Feature von der Search Console unter Verbesserung - Rezensions-Snippets in der Search Console links unten im Menü. In der bekannten Optik erhält man neben einer kurzen Übersicht auch einen zeitlichen Verlauf der Fehler angezeigt. Darunter geht es dann ins Detail, mit der genauen Auflistung der Fehler. Das kann zum Beispiel so aussehen:

Klickt man sich durch die einzelnen Fehler, kommt man unter anderem auf diese Seite von Google, auf der man alle möglichen Informationen zu allen existierenden Snippets erhält: developers.google.com
Alle Fehler behoben? Dann einfach nochmal von der Search Console überprüfen lassen indem Du auf den Button "Fehlerbehebung überprüfen" klickst.
Viel Spaß beim Ausprobieren!
So schreibst du einen gelungenen HPCF-Text
Was bedeutet dieses HPCF und warum kann ich nicht einfach schreiben, wie ich lustig bin? Kannst du schon machen, aber mit etwas Strategie kannst du das Potential deines Textes noch mehr ausschöpfen.
Von Vorne: HPCF steht für High Performance Content Formate und in der schnelllebigen Welt des world-wide-webs ist das schon wieder "a oida huat" (bayr. Für: Ein alter Hut = nichts Neues mehr). HPCF gibt im Endeffekt Hinweise darauf, wie ein Text für eine Landingpage, Homepage-Seite, Blogartikel, etc. etwa aussehen sollte, damit er sowohl für die Leser, als auch für Google einen Mehrwert bietet. Und damit kommen wir schon zu Punkt 1 der
5 Kriterien für einen HPCF-Text
- Der Sinn eines jeden von dir verfassten Textes muss der Mehrwert sein. Vorbei sind die Zeiten der ellenlangen SEO-Texte mit einem Keyword nach dem nächsten, die den Lesefluss so stark behindern, dass sie kaum ertragbar sind. Überleg dir darum vorab: Welche Frage will ich meinem Leser beantworten? Vielleicht überlegst du einfach mal, welche Fragen dir in deinem Freundeskreis über deine Arbeit gestellt werden – Denn oft ist man so betriebsblind, dass man nicht erkennt wie schwer die Thematik für Außenstehende zu greifen ist. Hast du dir die Frage überlegt, geht es in die Tiefe...
- ...mit dem Wording. Auch wenn sich mit der Voice Search die Suchanfragen immer mehr der gesprochenen Sprache annähert, so bestimmt aktuell noch immer die Stichhaltige-Keyword-Suche unseren Dialog mit Google/Bing/etc.. So gibt man eher "Werbeagentur Mühldorf" ein als "Welche Werbeagenturen gibt es in Mühldorf". Hier liegt der Hund begraben! Wie sucht denn deine Zielgruppe genau nach dir – ohne zu wissen, dass es dich gibt? Hier kommt unsere Paradedisziplin dran: die Keywordrecherche. Sieh dir dazu unsere beiden Blogartikel zur Theorie und Praxis an.
- Du hast dein Keywordword für die Seite/den Blog festgelegt: Dann geht es los mit deinem optimierten HPCF-Text. Verwende das Keyword in der h1 – von der es nur eine einzige auf deiner Seite geben sollte. Versuche das Keyword danach auch in den Text (gefettet) und wenn möglich in die h2 und h3 einzubauen, je nachdem wie du deinen Text gliederst. Das sollte dir nicht schwer fallen, weil dein Keyword ja eigentlich das Hauptthema deines HPCF-Textes ist. Kleine Abweichungen sind erlaubt.
- Apropos Gliederung: Wie lang soll denn dein Text werden? Ich würde behaupten, so lange du brauchst, bis du die Frage ausführlich und mit deinem gesamten Expertenwissen beantwortet hast. Ich empfehle aber immer ein Minimum von 300 Wörtern. Dieser Text liegt bei 528 Wörtern. Nach oben sind keine Grenzen gesetzt, wenn du aber einen Roman schreiben möchtest, dann muss dir klar sein, dass 1. das niemand im Internet liest und du 2. den Sinn einer Webseite verkannt hast.
- Zu guter Letzt: Die Formatierung deines HPCF-Textes. Hier kannst du alles einsetzen, was du auch gerne auf anderen Seiten siehst:
- Aufzählungen
- Bulletpoints
- Infografiken
- Bildmaterial
- Fettungen
- Pfeile
- Weiterführende Links
- Kontaktformular
- Buttons
- Kommentar-Funktion
Allem, was den Text leichter zu lesen macht, stehen die hier die Tore offen. Hältst du diese Punkte ein, ist dein HPCF-Text ordentlich aufgebaut, super zu lesen und bietet einen köstlichen Mehrwert. Wenn du dich jetzt fragst, ob das Keyword dieses Blogsbeitrags eventuell "HPCF-Text" war, dann muss ich sagen Ja! Ja, das war es.
Keywordrecherche mit Tiefgang - Die Praxis
Der trockene Teil der Keywordrecherche liegt hinter uns, die Grundlagen sind alle geklärt. Jetzt schauen wir uns in der Praxis an, wie man an so eine Keywordrecherche rangeht. Dazu möchten wir Tools vorstellen, die sich hervorragend dafür eignen und eine original web.SKOR Keywordmap präsentieren, die uns bei jedem Projekt den Überblick behalten lässt.
Keywordmap-Vorlage von web.SKOR downloaden
Tools für eine starke Keywordrecherche
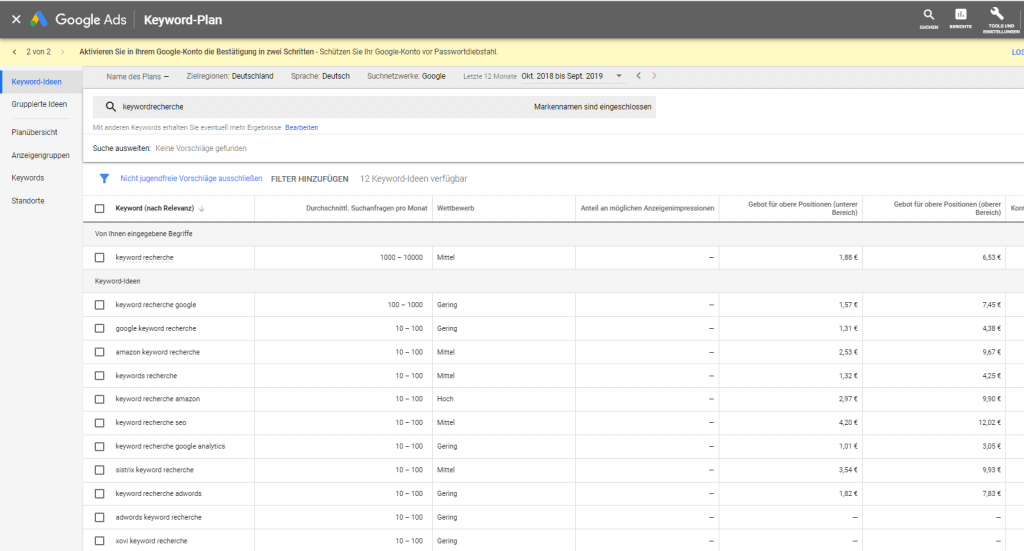
- Keyword Planer von Google: Der Google Keyword Planer ist ein kostenfreies Tool, mit dem du einen guten Überblick über deine Keywords erhältst. Schön sind auch die Keywordvorschläge, um weitere Ideen zu finden. Du benötigst dafür nur ein Google Ads Konto.
- SwissMadeMarketing*: Dieses kostenpflichtige Tool lohnt sich besonders für große Firmen oder Agenturen. Man kann seine Projekte speichern, einfach aktualisieren und bekommt neben Vorschlägen auch das monatliche Suchvolumen und den durchschnittlichen CPC
- Google Suggest: Tippe deine Keywordideen in die Google Suche und lass dich von den Vorschlägen inspirieren. Die einfachste und schnellste Art um Ideen zu sammeln
- AnswerThePublic: Auch ein kostenfreies Tool, womit du ganz weit in die Tiefe gehen kannst. Du gibst bei dem grusligen Typen im Suchfeld dein Thema ein und kannst dann auf sämtliche Fragen zugreifen, die dieses Thema betreffen.
- Google Trends: Ist dein Thema saisonal? z.B. Freibäder, Eisdielen, Weihnachten - die Suchanfragen variieren stark über das Jahr gesehen. Google Trends zeigt dir, wie der Suchanfragen-Verlauf ist.
Du hast dir ein Tool rausgesucht, das nicht in dieser Liste ist? Wunderbar! Es gibt so tolle Angebote in der großen weiten Webwelt, da gibt es kein richtig und kein falsch. Wobei... nichts davon zu nutzen und das Bauchgefühl als Recherchetool zu nutzen, das wäre wohl doch falsch.

web.SKOR Keywordmap
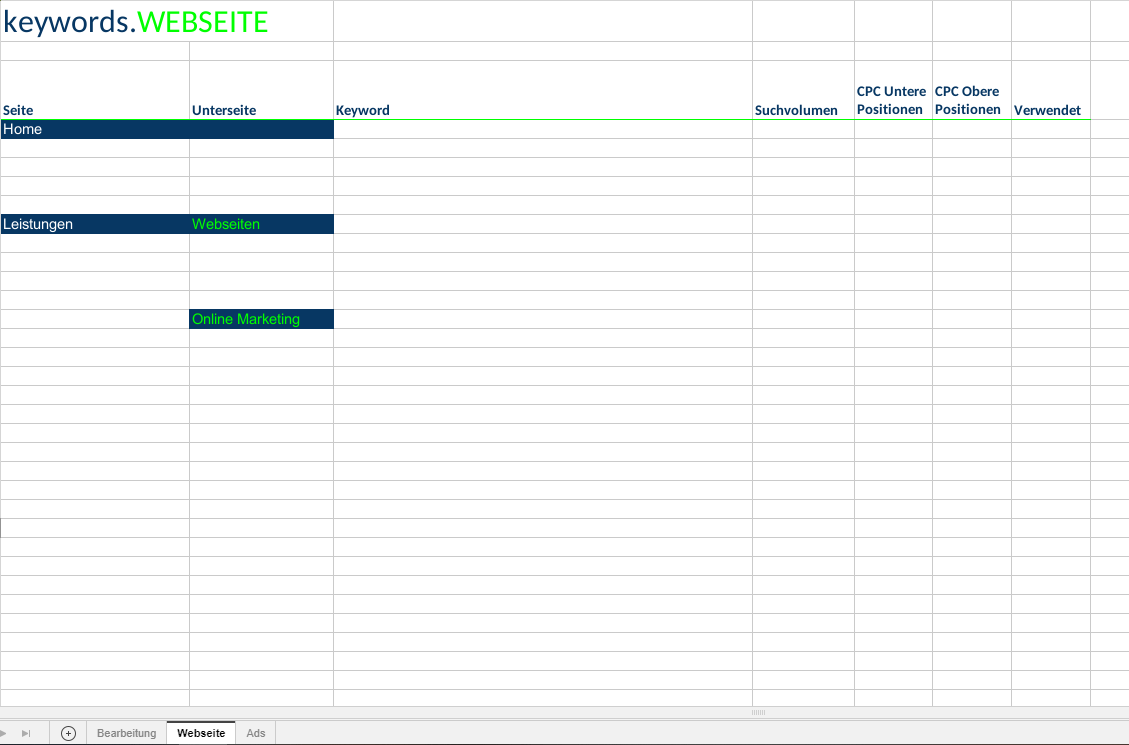
Wir haben uns einmal die Mühe gemacht und eine schöne Vorlage für unsere Keywordrecherchen angelegt, nachdem wir festgestellt haben, dass wir immer wieder auf sie zurückgreifen und auch abgleichen. Das ganze ist auch kein Hexenwerk - in unserem Fall ist es eher ein Exel-Werk. Eine Excel-Tabelle, drei Reiter, viele sinnvolle Keywords. Und so gehts:
- Wir fangen mit einer Keyword-Sammlung im Google Keyword Planer / SwissMadeMarketing an. Dabei geben wir unsere ganzen Ideen ein, nehmen die Vorschläge der Tools (oder z.B. auch von Google Suggest, Google Trends, etc.) mit hinzu und erweitern so unsere Ergebnisliste. Geh zu diesem Zeitpunkt noch nicht jeden einzelnen Begriff durch, das frisst nur Zeit. Nutze die Filter Funktion um sinnfreie Begriffe auszuschließen - z.B. ‘kostenlos’ wenn du eigentlich etwas verkaufen willst oder Namen der Konkurrenz etc..
- Exportiere die gesamte Liste jetzt in den ersten Reiter der Keyword-Map-Exel-Liste (wir haben sie “Bearbeitung” genannt und zwar in die Spalte B, sodass die Spalte A frei bleibt. Jedes Keyword bekommt natürlich seine eigene Zeile.
- Gehe nun Zeilenweise deine Keywords durch. Keywords, die für dich nicht in Frage kommen, erhalten in Spalte A ein ‘X’. Beim Durchlesen der Liste erhältst du ein gutes Gefühl dafür, was deine Kunden tatsächlich suchen. Überlege dir bei der 1. Aussortierung deswegen gleich eine gute Gliederung für die Keywords.
- Filtere Spalte A nach den ausgeschlossenen ‘X’ Keywords. Diese kannst du dann alle über die Zeilenauswahl markieren und ausblenden oder löschen.
- Gliedere nun die übriggebliebenen und damit auserwählten Keywords sinnvoll nach
- Seitenstruktur deiner Webseite (z.B. Home, Leistungen, Produkte...)
- Suchintentionen (z.B. Information, Kommerziell,...)
- Lokaler Ausrichtung (z.B. Agentur Mühldorf, Agentur Rosenheim,...)
- Produkten (z.B. Butter gesalzen, Butter ungesalzen, Butter Yoghurt)
- ...
- Übertrage die gegliederten Keywords in den nächsten Reiter. In unserem Fall ist das entweder Webseite oder Ads.

Voila! Dein Keyword-Tieftauchgang ist hiermit beendet. Du hast eine wunderbare Keyword-Map erstellt, die dir einen Überblick über so viele Keywords gibt, an die du davor auch noch gar nicht gedacht hast.
Und nochmal: Klicke auf Keywordmap-Vorlage um dir unser Template runterzuladen.
Fun Fact: Hast du ein Produkt, das nicht einfach zu schreiben ist, kannst du auch Keywords mit Tippfehlern verwenden. Besser ist das definitiv auf Google Ads, denn deine Webseite sollte schon fehlerfrei sein, aber hab das einfach mal im Hinterkopf.
Bauchgefühl war einmal, jetzt verstehst du deine Kunden wieder ein Stück besser. Oft ist man verwundert, welche Wortwahl manche Nutzer verwenden, aber genau dafür soll dir die Keywordrecherche die Augen öffnen.
Bei Fragen kannst du dich jederzeit an uns wenden, wir helfen dir immer gerne.
**Affiliate-Link: Wenn Du über diesen Link einen Kauf tätigst, bekommen wir eine Provision. Dich kostet das natürlich keinen Cent mehr.










