Feld "AcceptedAnswer" fehlt - Search Console
In einer Agentur zu arbeiten bedeutet, jeden Tag mit einer Vielzahl an Problemen konfrontiert zu werden. Manche sind bereits Routine und schnell zu beheben, manche sind so komplex, dass wir uns fast die Zähne dran ausbeißen. Und dann gibt es noch die Art von Problemen, die wir noch nicht kennen, bei denen wir aber in kurzer Zeit eine Lösung recherchieren können. So auch in dem Search Console Fehler des "Feld "acceptedAnswer" fehlt", den ich jetzt im Anschluss gerne vorstellen möchte.
Warnung: Feld "acceptedAnswer" fehlt - So findest du den Fehler in der Search Console
Nimmt man es ganz genau, ist es kein Fehler sondern eher ein Verbesserungsvorschlag, den uns die Search Console anzeigt. Zu finden ist die entsprechende Sektion links im Menü mit dem logischen Titel "Verbesserungen". Wir finden hier Optimierungsvorschläge für strukturierte Daten und genau dort ist der sprichwörtliche Hund auch begraben - Dazu aber gleich mehr. Je nachdem welche und wie viele verschiedene Kategorien man auf seiner Webseite eingesetzt hat, kann auch die Darstellung in der Search Console variieren.
Um die Warnung "Feld"acceptedAnswer" fehlt" zu sehen, müssen wir auf die FAQs navigieren und das mittlere, gelbe Kästchen oben auswählen, das uns die Warnungen anzeigt. Ich habe die ganzen Steps hier in dem Screenshot nochmal hervorgehoben, damit es leichter zu finden ist.

Soweit so gut. Um nun zu sehen, auf welchen Seiten der Fehler auftaucht, klickst du einfach auf die Warnung selbst drauf. Ich mach es gern so, dass ich in meiner Webseite eingeloggt bin, die Seiten in der Search Console, wie hier in dem folgenden Screenshot zu sehen, direkt öffne und dort dann einfach die Seite bearbeite.

Woher kommt der Fehler "Feld "acceptedAnswer" fehlt" und was kann ich dagegen tun?
Das liegt, wie bereits gespoilert, an den Strukturierten Daten, die man auf der Webseite pflegt - In unserem Fall ist das Rank Math. Wir haben für eine bestimmte Seite eine FAQ-Sektion angelegt und diese in den Strukturierten Daten auch hinterlegt. Wie das geht?
Eine kleiner Ausflug zu Rank Math: Sobald das Plugin Rank Math installiert ist, erscheint auf jeder Seite die kleine dazugehörige Box. Hier kann man seine Meta-Daten eintragen, Canonicals Links hinterlegen, Social Media Vorschaubilder pflegen oder auch verschiedene Schema, also strukturierte Daten, anlegen. Über den Schema Generator ist es dann auch sehr einfach, z.B. die FAQ-Daten anzulegen. So sieht das in der Übersicht aus:

Nun ist es bei der Bearbeitung scheinbar passiert, dass in dem Formular eine Frage angelegt wurde, die nicht beantwortet worden ist, ergo: Die Antwort fehlt.
Zum Beweis: Das Formular sah an einer Stelle bei uns so aus:

Was jetzt zu tun ist jedenfalls sehr einfach: Entweder man löscht die leerstehende Frage (das geht über den Delete-Button rechts oben) oder man füllt das Feld einfach aus. So leicht ist das. Kein Haken. Dann in der Search Console neu prüfen lassen und fertig!
Fazit zu dem "AcceptedAnswer" fehlt - Thema
Da mir das zuvor noch nicht passiert ist, war ich erstmal stutzig, als mir unser Kunde das Problem geschildert hat. Zum Glück konnte ich durch ein wenig Recherche den Ursprung des Problems schnell finden und alles wieder beheben. Mir ist klar, dass das nur ein sehr kleiner Erfolg ist, aber selbst diese werden bei uns gefeiert! Letztendlich geht es ja darum, Stück für Stück sein Wissen aufzubauen und genau das ist mir heute gelungen und in meinem ganzen Übereifer, musste ich gleich darüber berichten. Vielleicht konnte ich dir ja auch ein wenig weiterhelfen.

Ghostery zieht seine Kreise
Für Karina und mich gehört auf jeden Fall Ghostery in die Liste der Top 5 Add-Ons. Ghostery ist ein datenschutzorientierter Werbeblocker, den man sich in der kostenfreien Version einfach in den Chrome Browser laden kann - ohne großen Einrichtungsaufwand, ohne Vorkenntnisse, zur sofortigen Verwendung. Nachdem wir von dem Add-On so begeistert sind und unsere Agentur davon tagtäglich profitiert, möchten wir dir Ghostery nochmal etwas genauer vorstellen.
Top 5 Funktionen von Ghostery
- Blockierung von Werbung: Ghostery blockiert ungewünschte Werbung auf der Seite, damit man ungestörter Surfen kann. Allein das ist schon eine riesige Erleichterung.
- Steuerung von Trackern: Über das Add-On kannst du auf jeder Seite die eingesetzten Trackingtools sehen und sie gezielt blockieren. Du kannst so eigenhändig deine Privatsphäre schützen und steuern, wer deine Daten bekommt und wer nicht
- Schnellere Ladezeiten: Die Funktion des "Smart-Blocking" ermöglicht es Ghostery, Seiten schneller zu laden. Das funktioniert durch automatisches Blockieren / Entsperren von Trackern
- Leichte Bedienbarkeit: Ghostery bietet zwei verschiedene Ansichten des Add-Ons: Einmal die "Einfache Ansicht" und einmal die "Detailansicht". So bekommt jeder genau so viele Informationen, wie er möchte.
- Rewards: Ghostery bietet Rewards an, also Angebote und Prozente bei Onlineshops. Diese Funktion lässt sich auch manuell aktivieren und deaktivieren.
Ghostery für unsere Agentur
Wie bereits erwähnt ist Ghostery für Karina und mich täglich im Einsatz und auch essentiell. Zum einen wegen der oben genannten 5 Gründe. Wir sind so viel im Internet unterwegs, da sind wir froh über jede Werbung die uns erspart bleibt und jede Seite, die schneller geladen wird.
Zum anderen ist Ghostery für uns so genial, weil wir als Online Marketing Agentur für Onsite-Tests und SEO-Optimierungen ganz viel auf den Seiten unserer Kunden unterwegs sind und verhindern möchten, dass wir wichtige Auswertungen und Kennzahlen verwaschen. Dank Ghostery werden unsere Klicks und Besucheraktionen nicht gemessen und tauchen somit auch nicht in Tools wie Visitor Analytics auf.
Tracker in den SERPs schon vor dem Klick sehen
Wow, wow, wow! Das ist mal so eine richtig coole Funktion bei Ghostery. Das Add-On spuckt uns jetzt schon die Tracking-Dienste von Seiten aus, bevor wir überhaupt drauf geklickt haben. Rechts gleich mal eine Screenshot: Zu sehen sind die Google Suchergebnisse, als ich "LCP Fehler" gegoogelt habe. Auf den ersten Blick ist gar nichts weiter auffällig. Auf den zweiten Blick entdeckt man dann aber die kleinen bunten Kreise und teilweise erschreckende Zahlen dahinter. Erschreckend, weil diese die Anzahl der aktiven Tracker einer Seite anzeigen und über 20 Tracker sind dabei schon fast normal.
Du möchtest mehr Infos zu den Trackern? Sollst du haben. Mit einem einfach Klick auf den farbigen Kreis wird dir angezeigt, in welche Kategorie die Tracker zugeordnet werden.
![]()
Und? Wie viele Tracker sind für dich die Schmerzgrenze? Ich zumindest überlege es mir schon zweimal, bevor ich auf eine Seite mit einer hoher Tracking-Anzahl gehe. Ich kann deswegen jedem nur ans Herz legen, sich ein bisschen zu wappnen und bedacht zu Surfen. Add-Ons wie Ghostery helfen dabei schon ein gutes Stück weiter.
Nutzt du andere Add-Ons für die Datensicherheit? Schreibe uns gerne deine Erfahrungen und hilfreiche Tips! Wir freuen uns immer über neue Anregungen und Ideen.
Hilfreiche Links für Ghostery:
Lade dir Ghostery auch kostenfrei in den Browser.
Google Trends als Recherche-Tool
Was ist Google doch für ein mächtiges Wesen. Täglich lernt es von uns, entwickelt sich ständig weiter und bietet uns einen wahnsinnigen Service, de völlig kostenlos für den Privatnutzer ist! Auch Firmen können auf das immense Wissen von Google zugreifen. Jeder von uns kennt Google Suggest - Man gibt etwas in die Suche ein und Google schlägt unmittelbar oft gesucht Anfragen vor. Wie uns das hilft? Kostenlose Denkanstöße nenne ich das. Die wohl schnellste Art um in die Köpfe der Nutzer zu blicken und all die aufblitzenden Fragen zu beantworten. Ein weiteres Tool von Google ist Google Trends. Oftmals mag man gar nicht glauben, wie saisonal manche Produkte sind, bis man die eindeutigen Graphen vor sich hat. Und so können Unternehmen das für sich nutzen...
Google Trends im Einsatz bei Unternehmen
Zunächst möchte ich ein Beispiel bringen, das deutlich das Suchverhalten bei einem saisonalen Begriff zeigen soll. Es geht um Raclette Käse. Fast schon selbstverständlich ist wohl die Antwort "Raclette" auf die Frage "Was gibt's bei euch an Silvester". Fragen wir doch mal Google Trends:

Die Antwort ist absolut deutlich. Was bedeutet das jetzt für den Raclette-Käse-Hersteller? Naja zum einen kann er seine Produktionsmenge besser danach richten, zum anderen sieht er deutlich, wann die relevanten Werbezeiträume sind. Möchte er außerdem die Zwischenräume attraktiver gestalten, kann er zusätzliche Maßnahmen ergreifen.
Ganz so vorhersehbar ist das Ergebnis von Google Trends jedoch nicht. Denkt man zum Beispiel an Schulranzen, dann könnte man davon ausgehen, dass kurz vor Schulbeginn die Suchanfragen in die Höhe schießen müssen. Hier irrt jedoch der voreilige Schlüssezieher. Denn clevere und gut vorbereitete Eltern, kaufen die Schulranzen schon früher im Jahr und verschenken die Schul-Erstaustattung zu Ostern oder den Geburtstagen. Die Kurven in Google Trends sehen demnach wie folgt aus:

Zusätzliche Features in Google Trends
Google wäre ja nicht unser hilfsbereiter Freund und Informant, wenn wir nicht noch zusätzliches Wissen abstauben könnten. Die Einstellungen ermöglichen uns
- Ein anderes Land einzustellen (Österreicher suchen später nach Schulranzen als Deutsche, Schweizer später als Österreicher)
- Den Recherche-Zeitraum zu wählen: Von Stunden bis hin zu Jahren ist alles möglich
- Bestimmte Kategorien einzustellen
- Die Art der Suche zu bestimmen: Also ob in der Websuche, der Bildersuche, in Google Shopping, etc.
Außerdem bietet Google Trends die Möglichkeit zu sehen, welches Bundesland wie oft nach der eingegebenen Anfrage sucht, wie die Tendenz von verwandten Themen ist und welche ähnlichen Suchanfragen es gibt. Super Gelegenheit um noch tiefer in die Materie zu tauchen.
Auf diese Art kann man ganz spezifisch seinen Themenbereich überprüfen, bestimmte Suchanfragen ausprobieren und die Entwicklung über die Jahre sehen. Nimmt der Suchbegriff ab? Na dann wird es Zeit seine Webseite zu überarbeiten. Mit ein bisschen analytischem Geschick, kann man aus den Ergebnissen von Google Trends einiges herausholen. Viel Spaß beim Ausprobieren!
Core Web Vitals
Das letzte Core Update von Google ist noch gar nicht lange her, da stellt uns Marketern der Internet-Riese ein neues Tool zur Verfügung: Die Core Web Vitals. Im ersten Moment kann man damit natürlich gar nichts anfangen und muss sich erstmal in die neue Materie reinfinden. So geht es mir auch, weswegen ich mir gedacht habe, ich fasse meine Recherchen gleich mal in einem Blog zusammen. Mal sehen, was ich so herausfinden kann.
Was sind Core Web Vitals?
Core Web Vitals sind Metriken, die für alle Webseiten relevant sind, da sie sich auf das Nutzer-Erlebnis während der Ladezeiten beziehen. Wie wichtig die Seitenladegeschwindigkeit ist, muss ich an dieser Stelle denke ich nicht mehr erwähnen, wir haben auch schon in anderen Blogbeiträgen davon geschrieben. Unzählige Male wurde uns schon vorgepredigt, die Page Speed zu optimieren, besonders auch für die mobilen Endgeräte. Jetzt mit den Core Web Vitals gibt es neue Kennzahlen, die bei der Ladezeiten-Analyse nochmal ganz neuen Schwung mit rein bringen.
Die Kennzahlen der Core Web Vitals:
- Largest Contentful Paint (LCP): Es wird hier die Zeit vom Aufruf der URL bis zum laden des Hauptinhalts der Seite gemessen. Google selbst spricht vom "Rendern des größten sichtbaren Inhaltselements", also beispielsweise ein Video oder Bild, was dem Seitenbesucher zeigt, dass die Seite geladen wird.
- First Input Delay (FID): Diese Kennzahl gibt an, wie schnell die Webseite auf eine Interaktion des Seitenbesuchers reagiert (z.B. ein Klick auf einen Button). Hierbei wird die erste Eingabe des Nutzers gewertet.
- Cumulative Layout Shift (CLS): Es wird auf einer Skala von 0 bis 1 gemessen, wie sehr sich das Layout während der Ladezeit verschiebt, wobei 0 keine Verschiebung bedeutet.
Google hat für diese neuen Kennzahlen die folgende Bewertungstabelle aufgestellt:

Wieder einmal stellt Google damit klar, welch hohen Stellenwert die Nutzererfahrung hat. Niemand bringt noch die Geduld auf und wartet auf eine Webseite. "You load long - you lose fast" möchte ich fast sagen. Na gut, also die Theorie habe ich jetzt verstanden. Weiter gehts..
Wo sehe ich die Core Web Vitals für meine Webseite?
 Den zusammengefassten Bericht findet man in der Google Search Console. Dort gibt es in der Seitenleiste einen Punkt mit "Core Web Vitals"... ziemlich simple also. In diesem Reiter wird nochmal unterschieden zwischen Mobil und Computer, jeweils mit der Option sich den Bericht dazu anzusehen und zu analysieren. Bei Optimierungsbedarf findet man dann eine Fehlermeldung wie "CLS-Fehler - mehr als 0,25". Wir wissen ja jetzt was dieser Fehler bedeutet, nämlich eine Verschiebung des Layouts beim Laden.
Den zusammengefassten Bericht findet man in der Google Search Console. Dort gibt es in der Seitenleiste einen Punkt mit "Core Web Vitals"... ziemlich simple also. In diesem Reiter wird nochmal unterschieden zwischen Mobil und Computer, jeweils mit der Option sich den Bericht dazu anzusehen und zu analysieren. Bei Optimierungsbedarf findet man dann eine Fehlermeldung wie "CLS-Fehler - mehr als 0,25". Wir wissen ja jetzt was dieser Fehler bedeutet, nämlich eine Verschiebung des Layouts beim Laden.
Alternativ dazu kann man sich auch über Lighthouse die Core Web Vitals anzeigen lassen. Und das geht so:
- Öffne die gewünscht Webseite
- Rechtsklick - Untersuchen
- In der obersten Zeile (wo auch Elements, Console etc. steht) Lighthouse auswählen
- Klicke auf "Generate Report" und kurz warten
- Für die Core Web Vitals auf "Performance" klicken
Jetzt kriegst du die exakte Auswertung aller drei Kennzahlen wundervoll präsentiert. Für mich als Online Marketer ist die Arbeit hier fast getan. Ich gebe jetzt noch die Informationen an die liebe Karina weiter, die dann an den Werten tüfteln kann.
Du willst an dieser Stelle noch tiefer in die Thematik eintauchen? Es gibt einen ganz tollen Core Web Vital Guide von Seobility, den wir dir gerne noch verlinken. Wir können dir nur ans Herz legen, dich damit auseinanderzusetzen, da die Web Vitals schon bald großen Einfluss auf deine Rankings haben werden. It's not a maybe ;)
Mein Fazit zu dem neuen Tool
Auf der einen Seite macht es mir echt Spaß in die Details einer Seite so tief eintauchen zu können, wie es mir Google mit den Core Web Vitals jetzt möglich macht. Die Erkenntnisse daraus sind zweifelsfrei wichtig für die Webseite und die Zufriedenheit der Nutzer. Aktuell fühle ich mich als reiner Online Marketer mit der Auswertung noch ein wenig überfordert. Die Kennzahlen sind eher komplex und darauf richtig zu reagieren fällt mir noch etwas schwer. Zusätzlich leicht entmutigend sind die eher schlechten Ergebnisse der Core Web Vitals auf unserer Webseite. Hier habe ich aber schon vermehrt gelesen, dass das wohl allen so geht und als "Motivationsschub" von Google vielleicht sogar intendiert ist. Weiterverwenden werde ich es auf jeden Fall, als kleiner Zahlen-Junkie will man ja immer möglichst viele Insights bekommen. Und damit: Viel Spaß beim selbst ausprobieren!
Google Search Console: News bei Rezensions-Snippets

Hast du auch vor Kurzem eine Mail vom Google Search Console Team bekommen, weil es Probleme mit deinem Rezensions-Snippet-Markup gibt? Im ersten Moment klingt das zwar nicht gut, aber besser man wird auf kleine Fehler hingewiesen, als sie unwissentlich auf der Webseite zu haben. Aber jetzt von vorne:
Was ist ein Rezensions-Snippet?
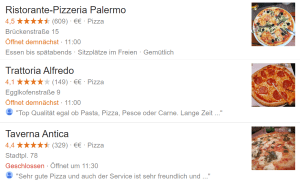
 Ein Rezensions-Snippet ist ein kurzer textlicher Auszug oder eine Sternebewertung, die sich Google aus verschiedenen Bewertungswebseiten zieht. Angegeben wird meistens eine durchschnittliche Gesamtbewertung als Zahlenwert/Sternen.
Ein Rezensions-Snippet ist ein kurzer textlicher Auszug oder eine Sternebewertung, die sich Google aus verschiedenen Bewertungswebseiten zieht. Angegeben wird meistens eine durchschnittliche Gesamtbewertung als Zahlenwert/Sternen.
Die Bewertungen Snippets gehören zu den beliebtesten Snippets - sowohl Unternehmen selbst, als auch Nutzer ziehen sie (oftmals auch unbewusst) zu rate. Die Rezensions-Snippets können in den SERPs bei Google als Rich Result angezeigt werden. Damit das zuverlässiger und verstärkt genutzt wird, stellt die Google Search Console jetzt einen Support für die Rezensions-Snippets bereit.
Support für Rezensions-Snippets in der Search Console
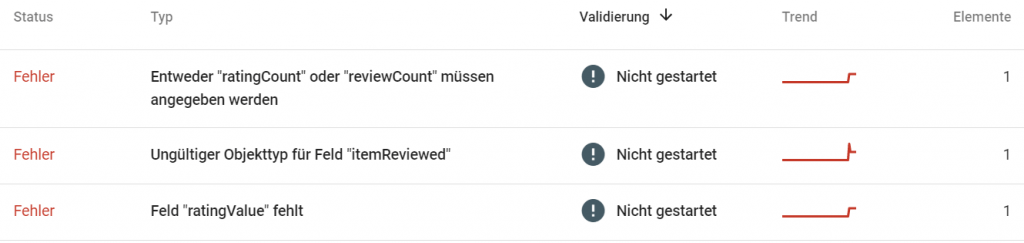
Man findet das neue Feature von der Search Console unter Verbesserung - Rezensions-Snippets in der Search Console links unten im Menü. In der bekannten Optik erhält man neben einer kurzen Übersicht auch einen zeitlichen Verlauf der Fehler angezeigt. Darunter geht es dann ins Detail, mit der genauen Auflistung der Fehler. Das kann zum Beispiel so aussehen:

Klickt man sich durch die einzelnen Fehler, kommt man unter anderem auf diese Seite von Google, auf der man alle möglichen Informationen zu allen existierenden Snippets erhält: developers.google.com
Alle Fehler behoben? Dann einfach nochmal von der Search Console überprüfen lassen indem Du auf den Button "Fehlerbehebung überprüfen" klickst.
Viel Spaß beim Ausprobieren!





